Django : récolte de données quantitatives
Bienvenue sur la page explicative de notre projet, réalisé avec notre partenaire l’espace Django. Ayant pour but de récolter des données tant quantitatives que qualitatives sur le public de la salle de concert, nous avions comme demande de créer des dispositifs invitant les spectateurices à partager des informations clés pour l’équipe Django. En effet, ces données peuvent servir à estimer l’impact de décisions, et donc amener à une meilleure compréhension du public.
Pour nous plonger dans ce projet, nous sommes allé.e.s rencontrer l’équipe Django, qui nous a gentiment reçu le temps d’un échange et d’un premier contact avec le lieu. Nous y avons appris les principales actions et les valeurs de notre partenaire, et avons repéré les premières pistes pour nos futurs ateliers (matériel disponible, lumières, zone de passage…)
Afin de nous aider dans notre démarche, nous avons étudié certains projets d’innovation sociale traitant de la parole dans l’espace public, nous donnant le LA : comment construire un outil efficace et ludique tout en pouvant récolter des données riches et essentielles ?
Ce travail de recherche s’est accompagné d’une “initiation musicale”. À travers différents outils numériques, nous avons appris à définir un son, à le retranscrire visuellement, à transformer une sensation en mélodie… tant de méthodes qui nous ont inspirées et guidées sur notre éventail des possibles.
Nous disposions de quelques jours pour proposer une version 1, que nous allions devoir présenter lors d’un concert en après-midi. L’occasion pour nous de tester notre dispositif, et de prendre note des retours effectués et des améliorations à apporter.
Notre groupe fût assigné à la collecte de données quantitatives, et notre problématique initiale était la suivante : “ Comment rendre compte de la fréquentation d’une salle de concert ?”
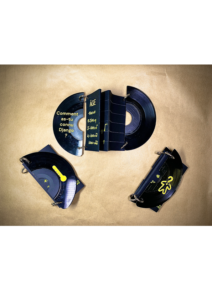
Nous nous sommes alors concentrés sur plusieurs questions d’ordre objectif, comme “d’où viens-tu”, “avec qui viens-tu”… La facilité était que pour ce genre de question, les réponses peuvent être déterminées à l’avance : nous avons donc esquissé un semblant de support où chaque ligne de partition représentait une réponse. Il suffisait alors d’y laisser une trace (qui prendra par la suite la forme d’une note de musique) pour répondre aux questions. La question “d’où viens-tu” étant d’une importance supérieure (l’emplacement de la salle influençait-il le type de public, et d’où venait la majorité de celui-ci ?), nous avons reproduit la carte de Strasbourg et mis à disposition de petites épingles. Il suffisait pour les visiteurs d’épingler l’endroit d’où ils venaient pour avoir un aperçu très parlant de la fréquentation en fonction du lieu de vie. Comme nous étions partis sur un aspect très ludique et attractif visuellement, nous avons conçu une platine accueillant un vinyle, destinée à servir tant l’attractivité de l’atelier (un disque à faire tourner, c’est toujours amusant !) que la facilitation de la prise de parole.
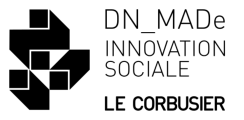
Voici donc notre V1, respectant (malgré la contrainte de temps et de moyens) l’identité visuelle de Django et remplissant notre mission principale : comprendre quel public vient aux concerts de l’espace Django.
 Après installation à côté des portes (moment propice où les spectateurices passent en ayant le temps), nous avons animé notre atelier pendant près d’une heure. Le public était très réceptif bien que plutôt âgé dans l’ensemble, et donc difficilement à l’écoute de ce que nous disions… Il faut dire qu’une salle d’attente de concert, animée de plusieurs ateliers, peut être très bruyante et stimulante ! Néanmoins, nous avons eu plusieurs retours, preuve que nous étions sur la bonne voie.
Après installation à côté des portes (moment propice où les spectateurices passent en ayant le temps), nous avons animé notre atelier pendant près d’une heure. Le public était très réceptif bien que plutôt âgé dans l’ensemble, et donc difficilement à l’écoute de ce que nous disions… Il faut dire qu’une salle d’attente de concert, animée de plusieurs ateliers, peut être très bruyante et stimulante ! Néanmoins, nous avons eu plusieurs retours, preuve que nous étions sur la bonne voie.
Nous avons néanmoins pu tirer de nombreux défauts ou constats de cette V1, que cela soit sur la lisibilité de notre atelier comme la cohérence des deux parties.
Une fois les retours analysés et intégrés à notre raisonnement, nous nous sommes lancé.e.s sur la conception de la seconde version de notre dispositif. Il nous fallait absolument conserver la platine vinyle et son interactivité qui avait attiré les participant.e.s lors de la V1. Seulement, se posait à nous le problème suivant : comment lier les questions auxquelles les participant.e.s devaient répondre à cette platine ludique ? Et aussi, comment s’assurer de leur réponse aux quatre questions ? De plus, il nous fallait repenser l’organisation de la carte et des partitions pour une meilleure lisibilité de notre dispositif.
Nous avons d’abord pensé conserver notre panneau et y intégrer des partitions détachables à l’aide d’encoches. Cette idée devait permettre à l’équipe de Django de conserver les partitions une fois le concert terminé et de pouvoir réutiliser le panneau principal. Nous avions, pour cette proposition, penser à créer un cahier de partitions dans lequel conserver les récoltes des différents concerts. Néanmoins, il s’agissait là encore d’écrire sur un panneau peu stable, et nous ne trouvions pas un moyen de lier ces partitions à la platine. La carte, quant à elle, restait inchangée.

Après quelques heures d’errance intellectuelle, Estelle (professeure d’innovation sociale nous suivant sur le projet) est venue nous aider en proposant une solution : pourquoi ne pas créer un programme faussement aléatoire activé par la platine et indiquant, par nos symboles préalablement choisis, les questions auxquelles répondre. Par le biais d’un programme Arduino allumant, d’après une boucle, 4 LEDs et s’activant quand on tourne le vinyle, il devenait dorénavant possible de lier nos questions à la platine, notamment grâce à nos symboles positionnés à côté d’une LED, à chaque LED son symbole. Cet aléatoire codé permettait de conserver l’aspect ludique tout en liant nos différents éléments. Restait maintenant à penser le support de récolte des informations collectées.


Nous avons décidé de créer des cahiers de partitions avec l’aide de disques 45 tours, cahiers sur lesquels figuraient le symbole de la question associée, la légende indiquant à chaque âge une note correspondante ainsi que les diverses réponses possibles. Ces choix nous ont permis de maintenir une cohérence visuelle avec le vinyle principal.

Concernant les choix graphiques, nous avons décidé de conserver la charte graphique de Django, le jaune et le noir comme couleurs, et avons décidé de l’associer à une typographie post-binaire, la BBB DM Sans dessinée par Camille Circlude, Eugénie Bidaut, Mariel Nils et Bérénice Bouin, permettant l’usage de glyphes post-binaires. Cette typographie a aussi été choisie pour sa graisse, suffisamment proche de la typographie utilisée par Django et pour sa lisibilité adéquate à notre goût.
Protocole:
- Faire tourner le disque : il va activer une LED qui correspond à un symbole.
- Répondre dans le carnet correspondant au symbole, à l’intérieur il y a une question. Dessiner sa note correspondant à son âge dans la ligne correspondant à sa réponse.
- Répondre sur la carte en épinglant le quartier d’où l’on vient.
Comme la vie est une suite de surprises plus ou moins appréciées, les embuches se sont invitées à la soirée de test de la V2. En effet, arrivant pour la mise en place, nous constatons, malheur, avoir oublié un câble. Mais pas n’importe lequel : LE câble, celui qui devait permettre l’alimentation de notre superbe platine vinyle. Pas de panique (si si, panique, grosse panique même en réalisant la fatalité de la situation), grâce à l’aide de Fleur, d’Estelle et de Diane, nous avons réussi à trouver un moyen de faire fonctionner cette platine en collant 4 flèches découpées à la va vite. L’outil numérique nous faisant faux bond, il a fallu se reposer sur de la bonne vieille médiation. Le dispositif a plutôt été bien appréhendé par le public, public contenant une majorité de personnes sourdes et malentendantes, notamment grâce aux symboles qui permettaient de faire lien entre la platine et les carnets de questions. De plus, le fait d’avoir rédigé toutes les informations nécessaires au remplissage des partitions au sein de celles- ci a permis une compréhension fluide des attentes. Nous avons réussi à collecter des données quantitatives tout en entretenant des liens sociaux qualitatifs permis par la médiation. Ce que nous avons perdu en technique a été regagné en interactions sociales.

Ce projet fût, nous sommes tous tombés d’accord, un des plus enrichissants auquel nous avons participé jusqu’à présent. Travailler avec les gens, voir notre dispositif fonctionner, faire sourire le public est toujours une satisfaction pleine pour nous, jeunes étudiants. Les délais étant plutôt serrés, nous avons malgré tout réussi à trouver une organisation efficace au sein du groupe, nous amenant à communiquer et avancer de façon très dynamique. Nous étions très fiers de notre dispositif final, de son attractivité et de son apparence, qui collait (modestement bien sûr) parfaitement à l’identité visuelle de notre partenaire, ce que nous pensons est un très bon point. Même si nous en apprenons beaucoup, les erreurs et les oublis font partis d’un projet vivant comme celui-ci, et nous sommes soulagés que ce dernier ait pu marcher malgré les embûches sur le chemin. Nous remercions encore une fois l’équipe Django pour son accueil et nos professeurs pour leur aide, pendant la réalisation et l’activation de notre atelier. À l’avenir, nous saurons que refaire dans son entièreté le scénario avant de fermer le sac est primordial !
Merci de nous avoir lus !
Ce projet a été réalisé par Rose BELON, Camille JADELOT, Sauvane TAVERNIER et Eline DREYER
Lutte Victorieuses
Lire la suite…
Le temps libéré – Les Utopiennes Lire la suite…
Corps interactif
La demande était d’observé les oeuvres de 3 peintres: fernand leger/ fritz khan/ martin jarrie et rechercher des références sous l’angle de corps-machine, en représentant par la suite le corps humain avec 3 techniques différentes.
LES DIFFERENTES ETAPES de réalisation
Étape 1 – Création d’une palette colorée sur Illustrator
- Sélectionner trois œuvres de Fernand Léger et/ou Martin Jarrie dont les couleurs vous inspirent.
- Sur Illustrator, créer un dégradé à partir de deux couleurs complémentaires issues de chaque œuvre et le répéter pour les trois oeuvres.
- Enfin, choisir une gamme colorée cohérente qui servira pour les prochains exercices.
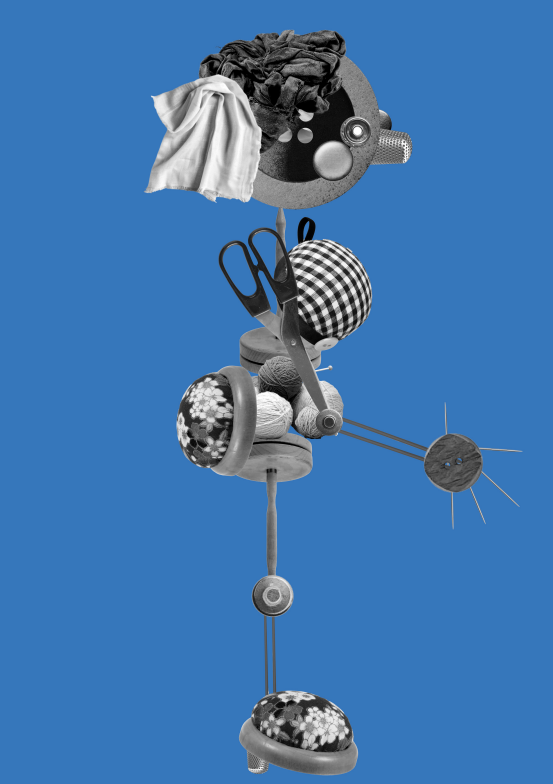
 Étape 2 – Réalisation d’un photomontage en noir et blanc sur Photoshop
Étape 2 – Réalisation d’un photomontage en noir et blanc sur Photoshop
- Choisir un univers visuel (hors éléments organiques) avec beaucoup d’objets différents.
- Par analogie de fonction ou forme, associer les organes avec des objets.
- Avec les images d’objets, les détourer puis les passer en noir et blanc sur Photoshop.
- Assemblez les éléments entre eux pour composer un corps humain, tester différentes variantes.
- Enfin mettre un fond monochrome (couleur de la palette sélectionnée)..

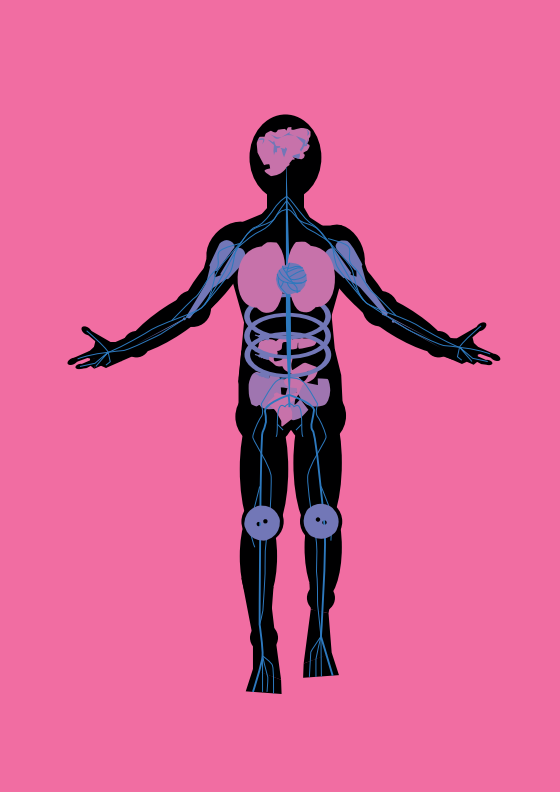
Étape 3 – Réalisation d’un dessin vectoriel sur Illustrator
- Vectorisation de notre photomontage en élément simplifié avec notre palette colorée (3 couleurs +noir).
- A l’aide de l’outil pathfinder nous devions réaliser la forme de notre corps et avec l’outil plume, nous devions créer
- des organes. Faire différentes variante, notamment colorée pour trouver ce qui met en valeur les organes et la silhouette.
- Ajouter un fond monochromatique.

Étape 4 – Réalisation d’une image 3D sur Blender (logiciel que j’ai utilisé).
- A l’aide de volume simple, reconstituer le corps vectoriser. Le transposer en 3D (penser à l’idée de mouvement et des volumes employés).
Étape 5 – Corps interactifs
- Imprimer la forme vectoriser (Illustrator), la découper et séparer les membres puis, les réassembler avec des attaches parisiennes pour créer un pantin articuler.
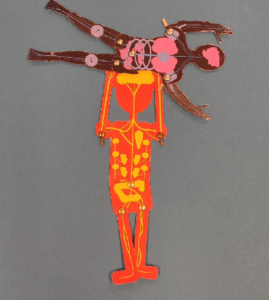
La carte électronique Arduino, gère le transport d’information et relie les différentes technologies, par exemple dans notre projet, nous avions téléversé sur une clé USB un fichier son qui fut ensuite connectée sur une des broches d’entrée-sortie de la carte Arduino. Nous avons branché les haut-parleurs sur la carte (elle-même branchée à une alimentation) et enfin, relier la carte avec les attaches parisiennes de notre pantin à l’aide de pinces croco. En découle, un pantin interactif qui lorsque l’on touche une attache parisienne reliée avec une pince, cela produisit le son préalablement mis sur la broche et émis par le haut-parleur.
Étape 6 – Création d’un Gif
Enfin, pour les savoir-faire techniques, nous avons appris et/ ou réappris à utiliser des logiciels de gestion d’image (photoshop) et de vectorisation (illustrator). (comment créer une palette avec de nuances de couleurs). Personnellement, j’ai dû reprendre en main Blender au bout de 2 ans. J’ai beaucoup aimer faire l’assemblage photoshop, car cela laissait libre court à notre inventivité et notre imagination.
Ecrit par LIEHN Emma, élève en Dnmade 1
Les pantins enchantés
La demande :
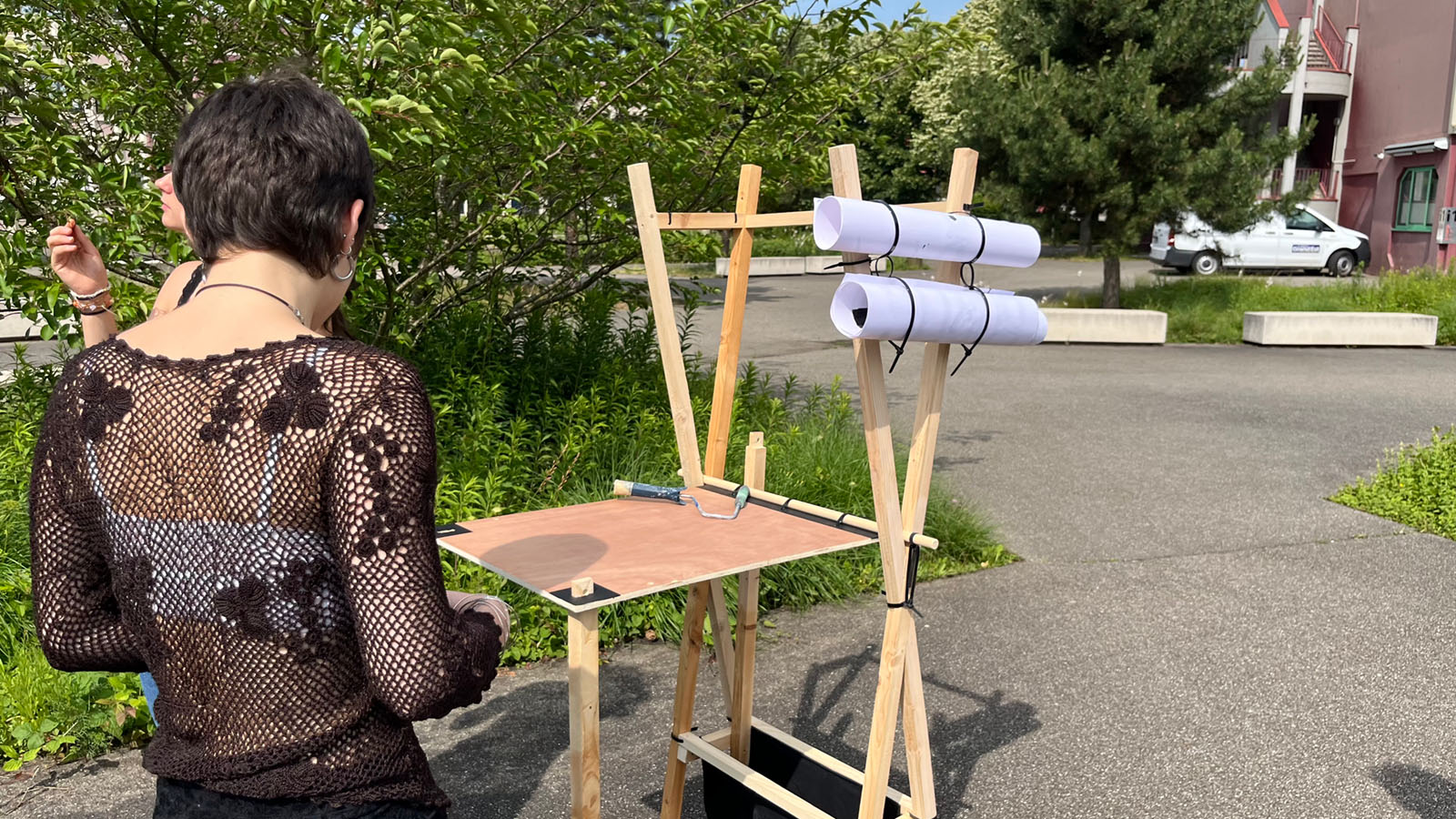
Pour ce projet, il nous a été demandé de créer un personnage simplifié, à l’aide d’un thème précis et d’objets le composant (ustensiles de cuisine, outils de bricolage, aliments…) afin de créer un corps humain interactif, vous allez vite comprendre comment…
Les étapes :
1/ En premier lieu, nous avons dû effectuer des recherches afin de trouver un thème pour les illustrations.
2/ Suite à cela, nous devions nous aider d’œuvres de Fernand Léger, afin de trouver des couleurs intéressantes.
3/ Nous avons ensuite créé une palette de couleurs avec trois d’entre elles.
4/ Puis, nous avons dû créer un personnage, avec des formes simples (ronds, rectangles, triangles) sur le logiciel Inskape.
5/ Pour continuer, nous avons vectorisé ces formes
6/ Nous avons enlevé le fond de nos images, grâce au logiciel RemoveBg afin de pouvoir les intégrer/ajuster au mieux à nos formes et préciser les membres du corps humain.
7/ Après quoi, nous avons pris les couleurs de notre palette, réalisée en amont, pour colorer nos fonds et nos personnages.
8/ Dans la foulée, nous avons imprimé nos créations, sur lesquelles nous avons découpé les différentes formes
9/ Nous avons ensuite associé à nouveau les différentes parties du corps des personnages grâce à des attaches parisiennes
10/ Nous avons par la suite, dû télécharger quelques sons correspondant à notre thème initialement choisi
11/ Nous avons associé ces sons à des cartes électroniques, prêtées par notre professeur
12/ Enfin, nous avons associé chacune des attaches à un des sons enregistrés : nos pantins faisaient donc un son, selon là ou nous touchions, faisant référence au thème choisi au préalable.
En effet, au cours de ce projet, nous avons eu l’opportunité de découvrir l’utilisation d’une carte électronique et de comprendre à quoi celle-ci servait.
Une carte électronique (ou circuit imprimé) est un support qui créér des connexions électriques permettant d’interpréter des touches tactiles grace à des ports numériques et analogiques. Dans notre cas, nous avons pu associer des sons spécifiques à chaque port grâce à une carte SD. Pour activer ces connexions électriques, il est nécessaire d’utiliser un élément conducteur. Nous avons choisi des attaches parisiennes qui servaient également d’articulations pour nos pantins, mais d’autres options existent comme la pâte à modeler ou encore le contact de notre doigt.
Ce projet a nécessité la maitrise de plusieurs compétences techniques tel que:
- L’utilisation de Photoshop pour le traitement d’image (découpe de fond, noir et blanc)
- La création de palettes de couleurs et de la vectorisation avec Illustrator
- La gestion des fichiers audio (téléchargement, importation)
- La création de GIFs grâce au stop motion (photos et montage)
- Modélisation 3D (avec Blender ou autre logiciel)
Louise Arroyo Lorin, Célia Guilhem