Corps interactif
La demande était d’observé les oeuvres de 3 peintres: fernand leger/ fritz khan/ martin jarrie et rechercher des références sous l’angle de corps-machine, en représentant par la suite le corps humain avec 3 techniques différentes.
LES DIFFERENTES ETAPES de réalisation
Étape 1 – Création d’une palette colorée sur Illustrator
- Sélectionner trois œuvres de Fernand Léger et/ou Martin Jarrie dont les couleurs vous inspirent.
- Sur Illustrator, créer un dégradé à partir de deux couleurs complémentaires issues de chaque œuvre et le répéter pour les trois oeuvres.
- Enfin, choisir une gamme colorée cohérente qui servira pour les prochains exercices.
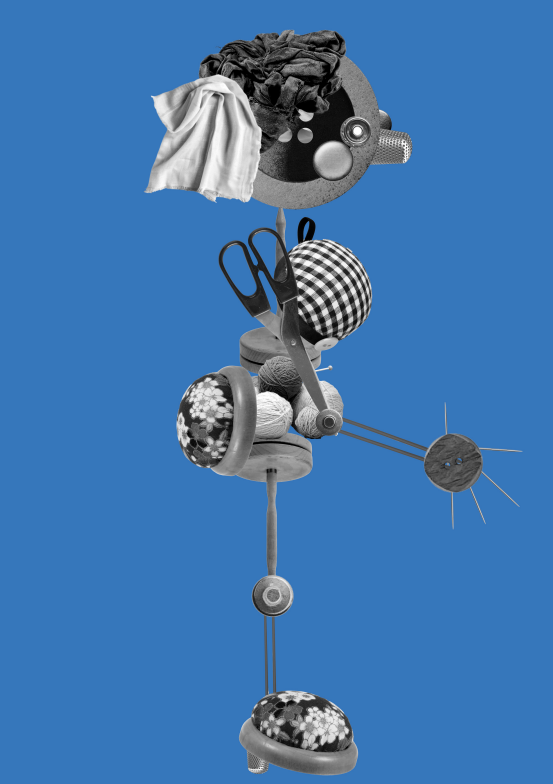
 Étape 2 – Réalisation d’un photomontage en noir et blanc sur Photoshop
Étape 2 – Réalisation d’un photomontage en noir et blanc sur Photoshop
- Choisir un univers visuel (hors éléments organiques) avec beaucoup d’objets différents.
- Par analogie de fonction ou forme, associer les organes avec des objets.
- Avec les images d’objets, les détourer puis les passer en noir et blanc sur Photoshop.
- Assemblez les éléments entre eux pour composer un corps humain, tester différentes variantes.
- Enfin mettre un fond monochrome (couleur de la palette sélectionnée)..

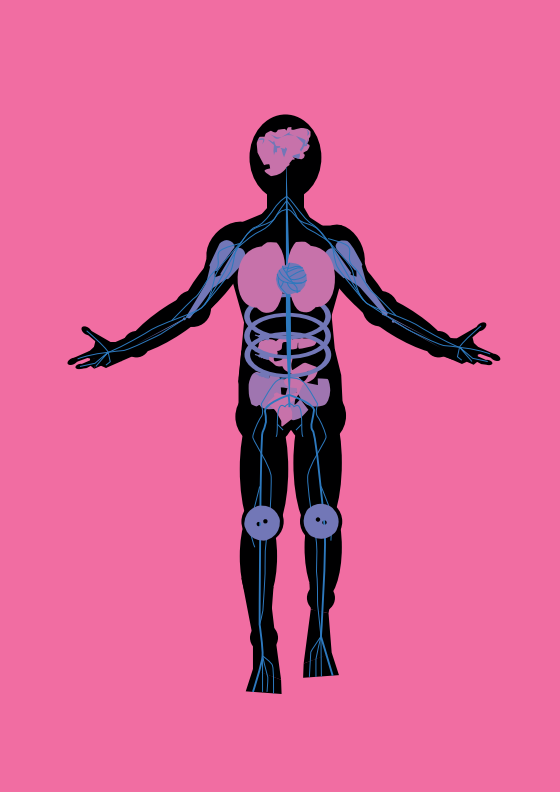
Étape 3 – Réalisation d’un dessin vectoriel sur Illustrator
- Vectorisation de notre photomontage en élément simplifié avec notre palette colorée (3 couleurs +noir).
- A l’aide de l’outil pathfinder nous devions réaliser la forme de notre corps et avec l’outil plume, nous devions créer
- des organes. Faire différentes variante, notamment colorée pour trouver ce qui met en valeur les organes et la silhouette.
- Ajouter un fond monochromatique.

Étape 4 – Réalisation d’une image 3D sur Blender (logiciel que j’ai utilisé).
- A l’aide de volume simple, reconstituer le corps vectoriser. Le transposer en 3D (penser à l’idée de mouvement et des volumes employés).
Étape 5 – Corps interactifs
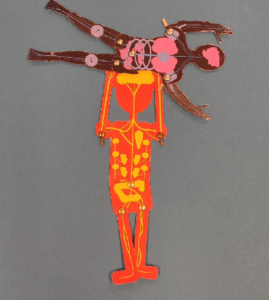
- Imprimer la forme vectoriser (Illustrator), la découper et séparer les membres puis, les réassembler avec des attaches parisiennes pour créer un pantin articuler.
La carte électronique Arduino, gère le transport d’information et relie les différentes technologies, par exemple dans notre projet, nous avions téléversé sur une clé USB un fichier son qui fut ensuite connectée sur une des broches d’entrée-sortie de la carte Arduino. Nous avons branché les haut-parleurs sur la carte (elle-même branchée à une alimentation) et enfin, relier la carte avec les attaches parisiennes de notre pantin à l’aide de pinces croco. En découle, un pantin interactif qui lorsque l’on touche une attache parisienne reliée avec une pince, cela produisit le son préalablement mis sur la broche et émis par le haut-parleur.
Étape 6 – Création d’un Gif
Enfin, pour les savoir-faire techniques, nous avons appris et/ ou réappris à utiliser des logiciels de gestion d’image (photoshop) et de vectorisation (illustrator). (comment créer une palette avec de nuances de couleurs). Personnellement, j’ai dû reprendre en main Blender au bout de 2 ans. J’ai beaucoup aimer faire l’assemblage photoshop, car cela laissait libre court à notre inventivité et notre imagination.
Ecrit par LIEHN Emma, élève en Dnmade 1