II. Créer une couverture de magazine
I. Composition d’affiche :
II. Installer Scribus / Installer GostScript
1. Installer Scribus
Scribus est un logiciel de mise en page Open Source.
Vous devez télécharger la version de développement 1.5.5 (pour Windows 64 bits ou pour Mas OS) https://www.scribus.net/downloads/unstable-branch/
Pas de soucis, c’est une version suffisamment stable pour que nous puissions l’utiliser…
2. Installer GostScript
Pour utiliser toutes les fonctionnalités de Scribus il faut installer GhostScript
C’est très simple pour les utilisateurs de Windows il suffit d’installer le logiciel : https://github.com/ArtifexSoftware/ghostpdl-downloads/releases/download/gs952/gs952w64.exe
Avant l’installation : fermer Scribus
Pour Mac il faut télécharger l’application, la décompresser et l’installer après avoir fermé Scribus : http://sourceforge.net/project/downloading.php?groupname=scribus&filename=gpl-ghostscript-857B.tar.bz2&use_mirror=kent
Pour l’installer lancer Configure avec le clic droit…. (sinon utiliser la procédure de secours réservée aux utilisateurs expérimentés http://macappstore.org/ghostscript/)
Si vous rencontrer des difficultés pour installer GhostScript, continuez sans. Cela ne vous empêchera pas de faire le travail demandé (sauf l’insertion du code barre).
III. Rappel, mode d’emploi de Scribus
IV. Réaliser la couverture d’un magazine
Tutoriel pour réaliser la couverture / Télécharger le document
Éléments pour la couverture / Télécharger le dossier ZIP
V. Exercice
Créer la couverture d’un magazine de cuisine.
Plutôt “The Foodie” que “Cuisine Actuelle”


J’ai inventé ce nouveau magazine… (mais franchement j’attends mieux et surtout beaucoup plus abouti !)

243 cartes postales en couleurs véritables
Durant ce cours vous allez créer un générateur d’image qui vous permettra de créer 243 images différentes.
En octobre 1978, Georges PEREC écrit “Deux cent quarante trois cartes postales en couleurs véritables” dédiées à Italo CALVINO.
| “Nous campons près d’Ajaccio. Il fait très beau. On mange bien. J’ai pris un coup de soleil. Bons baisers.” |
“On est à l’hôtel Alcazar. On bronze. Ah ce qu’on est bien !Je me suis fait un tas de potes. On rentre le 7.” |
“On est à l’hôtel Alcazar. On bronze. Ah ce qu’on est bien !Je me suis fait un tas de potes. On rentre le 7.” |
“Nous naviguons dans les environs de l’Ile-Rousse. On se laisse bronzer. On mange admirablement. J’ai pris un de ses coups de soleil ! Baisers et tout.” |
“On vient de faire le Dahomey. Nuits superbes. Baignades sensas. Balades à dos de chameau. Nous serons à Paris le 15.” |
| “Nous avons fini par atterrir à Nice. Farniente et dodo. Ah qu’on est bien (malgré les coups de soleil). Baisers.” |
“Un petit mot d’Urbino. Il fait beau. Viva les scampi fritti et les fritto misto ! Sans oublier Giotto et tutti quanti. Amicales pensées.” |
“On est à l’hôtel Les Jonquilles. Temps merveilleux. On va à la plage. Avons fait connaissance avec tout plein de gens charmants. On vous embrasse.” |
“Nous sommes à l’hôtel des Quatre-Sergents. Bronzage. The Foot ! Coups de soleil. Tout plein de pensées pour vous.” |
“Souvenir d’Hellénie. On se dore au soleil. Extra ! On s’est fait plein d’amis. Mille pensées.” |
Consignes
Fabriquer 243 images différentes,
à partir de 3 ingrédients de base : premier plans / décors / ciels
3 -> ciels
9 -> décors
9 -> premiers plans
3 x 9 x 9 = 243
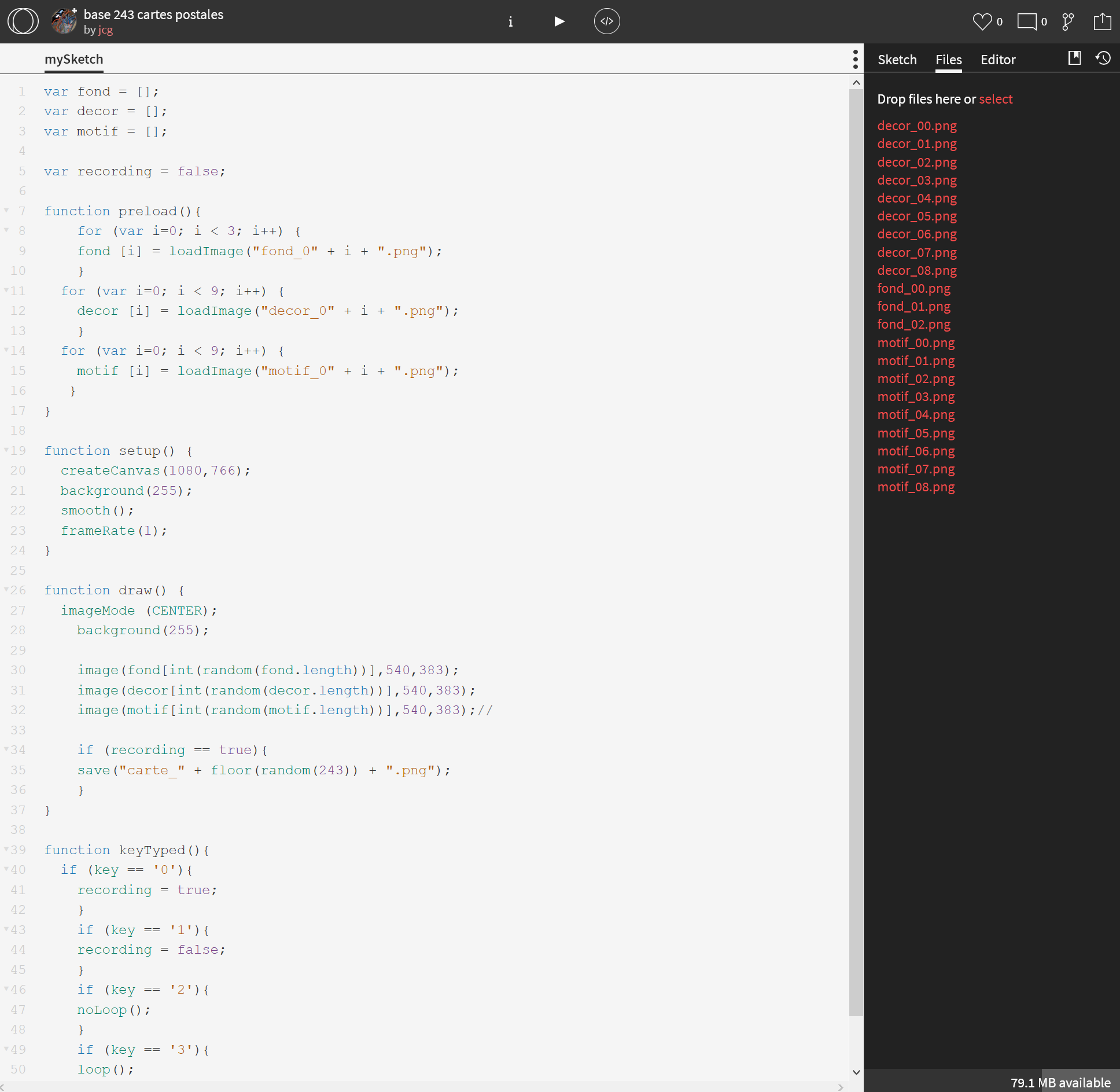
Ouvrir le sketch dans openprocessing : https://www.openprocessing.org/sketch/467363
— Identifiez-vous et accédez au code , afficher l’onglet “Files”
, afficher l’onglet “Files” ![]()

— Cliquez dans le code et faites “Entrée”, utiliser le bouton  pour sauvegarder votre copie.
pour sauvegarder votre copie.
Analyse du code
Nous allons lire le code du début à la fin
Les 3 variables sont déclarées comme liste (arrays*)
let fond = [];
let decor = [];
let motif = [];
Une array est une liste de variables. Les arrays sont pratiques car elles permettent d’utiliser beaucoup de variables sans être obligé de les nommer chacune.
Par exemple lorsque nous avons plusieurs dizaines d’images dans une base de données.
On y reviendra en cours…
let recording = false;
Cette variable nous dit que l’enregistrement d’image n’est pas vrai. Elle nous sera utile pour enregistrer des images quand nous le voudrons.
function preload(){ } permet d’éviter que l’affichage ne commence avant que toutes les images soient chargées en mémoire.
Il est possible de charger individuellement chaque image dans la fonction preload mais il faut écrire une ligne de code par image :
img = loadImage(“fond_1.png”);
Pour les 21 images créées pour le projet il faudrait 21 lignes. 🙁
Les boucles permettent de simplifier l’écriture du code.
for (let i=0; i < 3; i++) {
fond [i] = loadImage(“fond_” + i + “.png”);
}
signifie :
Pour la variable de valeur i, tant que i est inférieure à 3 il faut incrémenter (augmenter) cette valeur de 1 à chaque exécution du programme.
La seconde ligne précharge les images du fond. La variable fond ayant été déclarée sous forme de liste toutes les valeurs de i sont chargées. 3 images ici.
La fonction loadImage () charge toutes les images nommées fond_0.png, fond_1.png, fond_2.png
ATTENTION : en algorithmique 0 est une valeur.
function setup(){} (rappel : setup est exécuté 1 seule fois) fixe ici la taille de note “scène”, le fond est blanc et la vitesse d’exécution du programme. frameRate() indique le nombre d’images à afficher par seconde. Par exemple, l’appel de fonction frameRate(30) tentera de rafraîchir 30 fois par seconde. Si le processeur n’est pas assez rapide pour maintenir la fréquence spécifiée, la fréquence d’images ne sera pas atteinte. La fréquence d’images par défaut est basée sur la fréquence d’images de l’écran (ici aussi appelée “fréquence de rafraîchissement”), qui est réglée à 60 images par seconde sur la plupart des ordinateurs. Une fréquence d’images de 24 images par seconde (habituelle pour les films) ou plus sera suffisante pour des animations lisses.
function draw() {} (rappel : draw est exécuté en boucle) va permettre d’afficher les images préchargées.
imageMode (CENTER); indique au programme qu’il doit afficher les images en considérant que les coordonnées de l’image, x=0 et y=0 se trouvent au centre de celle-ci et non dans le coin en-haut à gauche qui est l’origine par défaut.
image(fond[int(random(fond.length))],540,383);
Cette instruction affiche les images de la variable fond.
int(random(fond.length)) charge aléatoirement une des trois images préchargée.
Toutes les images ayant la même dimension 1086 px sur 766 px, elles doivent s’afficher au centre la position indiquée est x = 540 px et y = 383 px.
if (recording == true){
save(“generative_” + floor(random(1000000)) + “.png”);
}
Autre élément essentiel en programmation, les conditions.
Dans le cas présent la condition est la suivante : si la variable recording est vraie alors une image au format png est sauvegardée sur le disque dur.
Par défaut let recording = false;
function keyTyped(){} permet d’attribuer des actions à des touches du clavier
if (key == ‘0’){ recording = true; }
Appuyer sur la touche 0 commence l’enregistrement d’images
if (key == ‘1’){ recording = false; }
Appuyer sur la touche 1 stoppe l’enregistrement d’images
if (key == ‘2’){ noLoop(); }
Arrête la lecture en boucle de la fonction draw
if (key == ‘3’){ loop(); }
Relance la lecture de la function draw
Créer vos cartes postales
Quelques exemples antérieurs et pas forcément exemplaires :
— https://www.openprocessing.org/sketch/475530
— https://www.openprocessing.org/sketch/475523
— https://www.openprocessing.org/sketch/479166 (avec une légère variante du code)
— https://www.openprocessing.org/sketch/475518 (sans commentaire)
Attention respecter scrupuleusement les consignes
— Trouver des images.
— Préparer les images.
— Toutes les images doivent être des .png
— Les fonds et le décors doivent être à la bonne taille 1080 pixels x 766 pixels
— Les décors et motifs doivent être en png transparents
— nommer vos images en respectant les règles de nommage, si cela ne fonctionne pas à la fin c’est en général parce qu’il y a une erreur dans les nom de fichier (je rappelle 00 est la première).
—— images ciels : fond_00.png / fond_01.png / fond_02.png / taille 1080 X 766
—— images décors : decor_00.png /… / decor_08.png / taille 1080 X 766
—— images motifs : motif_00.png / … / motif_08.png / taille variable
Dans openprocessing :
— Supprimer les images existantes dans OpenProcessing
— Ajouter vos images à la place des images existantes.
— Générer vos cartes postales… adapter le code si nécessaire.
/ p5.js / p5.play / répertoire
createSprite(); fonction qui permet de créer un sprite.
Elle prend 4 paramètres: 2 pour la position en x et y du sprite, sa largeur et sa hauteur.
Exemple : sprite = createSprite(width/2, height/2, 40, 40); (sprite est le nom de la variable, le nom est libre)
drawSprites () fonction à la fin de draw () qui permet d’afficher le sprite.
shapeColor attribut définit la couleur du rectangle qui représente le sprite.
.position.x et .position.y attributs qui permettent de contrôler la position du sprite
Exemple :
function mousePressed() {
sprite.position.x = mouseX;
sprite.position.y = mouseY;
}
.velocity.x et .velocity.y attributs qui permettent de contrôler la vitesse du sprite
La librairie p5. play s’occupe de mettre à jour la position en fonction de la vitesse pour vous — pas besoin de faire les calculs.
setSpeed attribut du sprite pour indiquer un déplacement dans une direction particulière à une vitesse donnée.
Exemple :
function keyPressed() {
if (keyCode == RIGHT_ARROW) {
sprite.setSpeed(1.5, 0);
} else if (keyCode == LEFT_ARROW) {
sprite.setSpeed(1.5, 180);
}
}
.addSpeed méthode qui permet d’ajouter de la gravité. Deux paramètres sont nécessaires, vitesse et direction
Exemple : sprite.addSpeed(.25, 90)
sprite.position.x = mouseX;
sprite.position.y = mouseY;
le sprite suit la souris en x et y
sprite.velocity.x = (mouseX – sprite.position.x) * 0.2;
sprite.velocity.y = (mouseY – sprite.position.y) * 0.2;
le sprite suit la souris avec un temps de latence + ou – important.
.attractionPoint () méthode pour définir une force qui pousse le sprite dans la direction de la position de la souris.
maxSpeed attribut de l’objet contrôle la vitesse à laquelle un sprite peut se déplacer, quelles que soient les forces qui s’exercent sur lui.
.friction attribut qui est un multiplicateur qui réduit lentement la vitesse de l’objet,
.rotateToDirection attribut qui, lorsqu’il est réglé sur true, fait tourner l’objet dans la direction où il se déplace.
.rotation attribut qui définit la rotation du sprite (en degrés).
Exemple : sprite.rotation += 4;
Les 4 attributs d’interaction avec la souris :
onMouseOver (lorsque le curseur de la souris se déplace sur l’objet)
onMouseOut (lorsque le curseur de la souris quitte l’objet)
onMousePressed (lorsque l’utilisateur appuie sur le bouton de la souris et que le curseur de la souris se trouve sur l’objet)
onMouseReleased (lorsque l’utilisateur relâche le bouton de la souris, après un événement onMousePressed)
Il existe une fonction dans p5.js nommée createVector();
function setup() {
createCanvas(200,200);
}
function draw() {
var pos = createVector(100, 100); // pos pour position
ellipse(pos.x, pos.y, 50,50);
}
Ceci est l’équivalent de
function setup() {
createCanvas(200,200);
}
function draw() {
var x = 100;
var y = 100;
ellipse(x, y, 50,50);
}
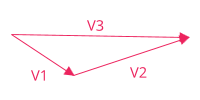
Opérations mathématiques avec des vecteurs
Additions
Javascript ne sait pas additionner 2 vecteurs avec l’opérateur +.
On ne peut écrire v3 = v1 + v2

On utilise la fonction add().
v1.add(v2);
function setup() {
createCanvas(400,400);
}
function draw() {
//background(255);
stroke(255);
fill(236,36,94);
var v1 = createVector(width/2,height/2);
var v2 = createVector(random(-width/2,width/2), random(-width/2,width/2));
v1.add(v2)
ellipse(v1.x, v1.y, 50, 50);
}
function setup() {
createCanvas(400,400);
carre = new Carre();
}
function draw() {
background(255);
carre.avance();
}
function Carre(){
noStroke();
fill(236,36,94);
this.pos = createVector(0,height/2);
this.avance = function(){
this.vel = createVector(1,0);
this.pos = this.pos.add(this.vel);
rect(this.pos.x, this.pos.y, 10, 10);
}
}
pattern 4
var x, y;
function setup() {
createCanvas(1600, 600);
noLoop();
}
function draw(){
background(255);
rectMode(CENTER);
x = width/2;
y = height/2;
noFill();
strokeWeight(2);
for (var i = 0; i< 10; i++) {
stroke(random(255), random(20, 225), random(255));
rect(x + random(-4, 4), y + random(-4, 4), .8*width, .8*height);
}
for (var i = (.1*height); i < (.9*height); i += 2) {
strokeWeight(1);
stroke(random(255), random(255), random(255));
line(.1*width+ random(-6, 6), i+random(-4, 4), .9*width + random(-6, 6), i+ random(-4, 4));
}
}
function mousePressed(){
redraw();
}
function setup() {
createCanvas(800, 600);
background("#ff00ff");
smooth();
}
function draw_grid() {
noFill();
background("#ff00ff");
var incr = 50;
for (var x=5+ incr/2; x < width; x +=incr) {
for (var y =5+ incr/2; y < height; y += incr) {
if (random(20)>18) {
strokeWeight(8);
stroke(255);
}
else {
strokeWeight(2);
stroke("#ff0090");
}
ellipse(x, y, incr-10, incr-10);
}
}
}
function draw() {
}
function mousePressed() {
draw_grid();
//save("image.png");
}
var incr_x, incr_y, x, y, r;
var countLine = 0; // how many lines in a (vertical) row?
var countCross = 0; // how many crosses in a (vertical) row?
var margin = 5;
var counter = -1;
var isX = [];
var val;
var steps_x, steps_y; // number of rows and columns
var max = 4; // max number of symbols in a row, vertically!
function setup() {
createCanvas(500, 500);
stroke(0);
strokeWeight(12);
strokeCap(SQUARE);
steps_x = 10; //number of columns
steps_y = 12; //number of lines
incr_x = width/float(steps_x);
incr_y = height/float(steps_y);
drawPattern();
}
function draw() {
}
function drawPattern() {
background(255);
for (x = 0; x < width; x += incr_x) {
for (y = (incr_y)/2; y < height; y += incr_y) {
counter += 1;
r = random(1);
if (counter>2*steps_y-1) {
if (isX[counter-2*steps_y]+isX[counter-steps_y]== 2) {
val = 0;
}
else if (isX[counter-2*steps_y]+isX[counter-steps_y]== 0) {
val = 1;
}
else {
if (r >0.6) {
val = 1;
}
else {
val = 0;
}
}
}
else {
if (r >0.5) {
val = 1;
}
else {
val = 0;
}
}
if (countLine == max) {
val = 1;
}
if (countCross == max) {
val = 0;
}
isX = append(isX, val);
if (isX[counter] == 1) {
isCross();
}
else {
isLine();
}
}
}
}
function mouseClicked() {
drawPattern();
}
function isCross() {
line(x+10, y+(incr_y)/2-margin, x+(incr_x) - margin, y-(incr_y)/2 +margin);
line(x+10, y-(incr_y)/2+margin, x+(incr_x) - margin, y+ (incr_y)/2 -margin);
countCross += 1;
countLine =0;
}
function isLine() {
line(x +margin, y, x + (incr_x)-margin, y);
countCross = 0;
countLine +=1;
}