243 cartes postales en couleurs véritables
Durant ce cours vous allez créer un générateur d’image qui vous permettra de créer 243 images différentes.
En octobre 1978, Georges PEREC écrit “Deux cent quarante trois cartes postales en couleurs véritables” dédiées à Italo CALVINO.
| “Nous campons près d’Ajaccio. Il fait très beau. On mange bien. J’ai pris un coup de soleil. Bons baisers.” |
“On est à l’hôtel Alcazar. On bronze. Ah ce qu’on est bien !Je me suis fait un tas de potes. On rentre le 7.” |
“On est à l’hôtel Alcazar. On bronze. Ah ce qu’on est bien !Je me suis fait un tas de potes. On rentre le 7.” |
“Nous naviguons dans les environs de l’Ile-Rousse. On se laisse bronzer. On mange admirablement. J’ai pris un de ses coups de soleil ! Baisers et tout.” |
“On vient de faire le Dahomey. Nuits superbes. Baignades sensas. Balades à dos de chameau. Nous serons à Paris le 15.” |
| “Nous avons fini par atterrir à Nice. Farniente et dodo. Ah qu’on est bien (malgré les coups de soleil). Baisers.” |
“Un petit mot d’Urbino. Il fait beau. Viva les scampi fritti et les fritto misto ! Sans oublier Giotto et tutti quanti. Amicales pensées.” |
“On est à l’hôtel Les Jonquilles. Temps merveilleux. On va à la plage. Avons fait connaissance avec tout plein de gens charmants. On vous embrasse.” |
“Nous sommes à l’hôtel des Quatre-Sergents. Bronzage. The Foot ! Coups de soleil. Tout plein de pensées pour vous.” |
“Souvenir d’Hellénie. On se dore au soleil. Extra ! On s’est fait plein d’amis. Mille pensées.” |
Consignes
Fabriquer 243 images différentes,
à partir de 3 ingrédients de base : premier plans / décors / ciels
3 -> ciels
9 -> décors
9 -> premiers plans
3 x 9 x 9 = 243
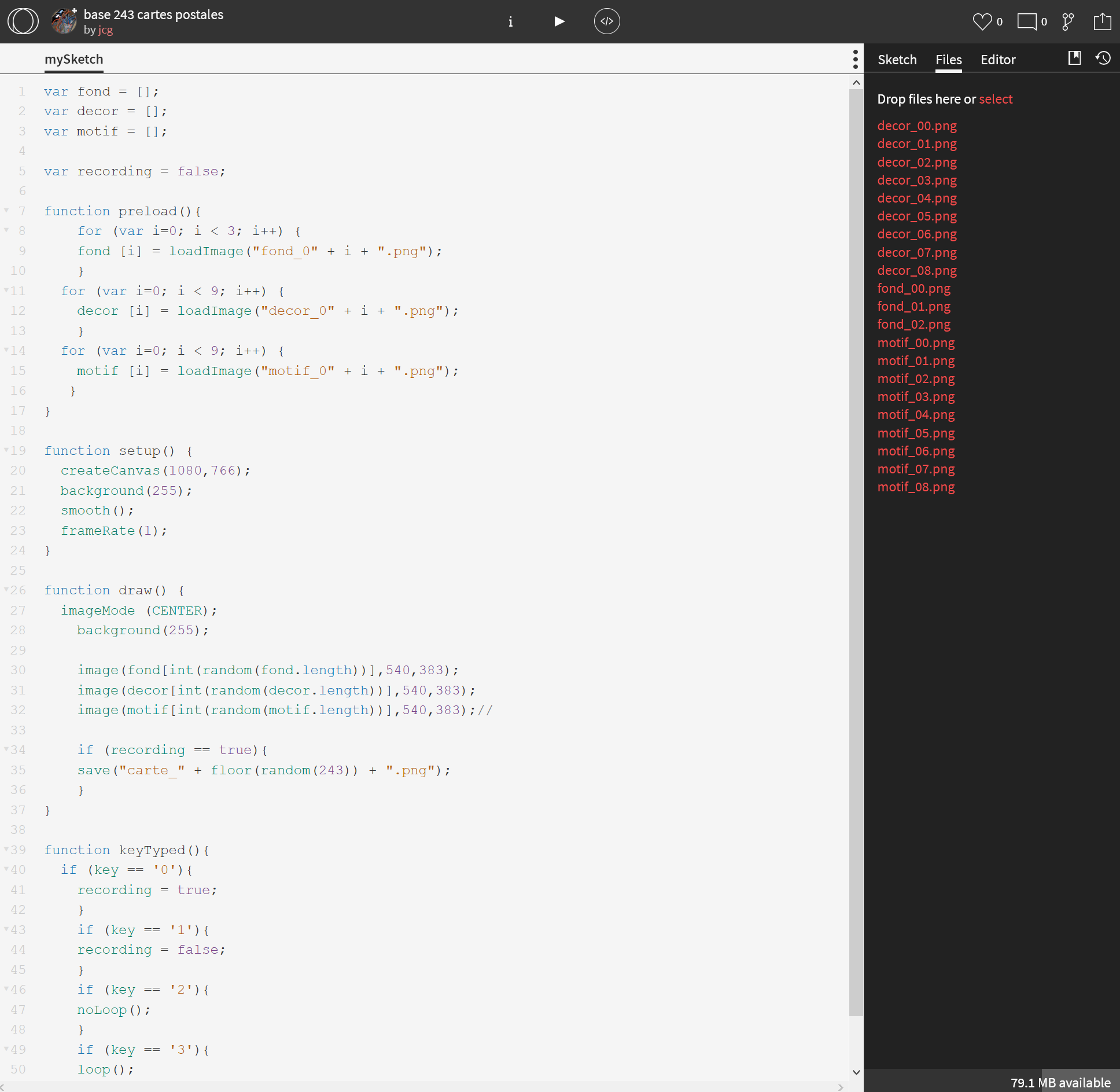
Ouvrir le sketch dans openprocessing : https://www.openprocessing.org/sketch/467363
— Identifiez-vous et accédez au code , afficher l’onglet “Files”
, afficher l’onglet “Files” ![]()

— Cliquez dans le code et faites “Entrée”, utiliser le bouton  pour sauvegarder votre copie.
pour sauvegarder votre copie.
Analyse du code
Nous allons lire le code du début à la fin
Les 3 variables sont déclarées comme liste (arrays*)
let fond = [];
let decor = [];
let motif = [];
Une array est une liste de variables. Les arrays sont pratiques car elles permettent d’utiliser beaucoup de variables sans être obligé de les nommer chacune.
Par exemple lorsque nous avons plusieurs dizaines d’images dans une base de données.
On y reviendra en cours…
let recording = false;
Cette variable nous dit que l’enregistrement d’image n’est pas vrai. Elle nous sera utile pour enregistrer des images quand nous le voudrons.
function preload(){ } permet d’éviter que l’affichage ne commence avant que toutes les images soient chargées en mémoire.
Il est possible de charger individuellement chaque image dans la fonction preload mais il faut écrire une ligne de code par image :
img = loadImage(“fond_1.png”);
Pour les 21 images créées pour le projet il faudrait 21 lignes. 🙁
Les boucles permettent de simplifier l’écriture du code.
for (let i=0; i < 3; i++) {
fond [i] = loadImage(“fond_” + i + “.png”);
}
signifie :
Pour la variable de valeur i, tant que i est inférieure à 3 il faut incrémenter (augmenter) cette valeur de 1 à chaque exécution du programme.
La seconde ligne précharge les images du fond. La variable fond ayant été déclarée sous forme de liste toutes les valeurs de i sont chargées. 3 images ici.
La fonction loadImage () charge toutes les images nommées fond_0.png, fond_1.png, fond_2.png
ATTENTION : en algorithmique 0 est une valeur.
function setup(){} (rappel : setup est exécuté 1 seule fois) fixe ici la taille de note “scène”, le fond est blanc et la vitesse d’exécution du programme. frameRate() indique le nombre d’images à afficher par seconde. Par exemple, l’appel de fonction frameRate(30) tentera de rafraîchir 30 fois par seconde. Si le processeur n’est pas assez rapide pour maintenir la fréquence spécifiée, la fréquence d’images ne sera pas atteinte. La fréquence d’images par défaut est basée sur la fréquence d’images de l’écran (ici aussi appelée “fréquence de rafraîchissement”), qui est réglée à 60 images par seconde sur la plupart des ordinateurs. Une fréquence d’images de 24 images par seconde (habituelle pour les films) ou plus sera suffisante pour des animations lisses.
function draw() {} (rappel : draw est exécuté en boucle) va permettre d’afficher les images préchargées.
imageMode (CENTER); indique au programme qu’il doit afficher les images en considérant que les coordonnées de l’image, x=0 et y=0 se trouvent au centre de celle-ci et non dans le coin en-haut à gauche qui est l’origine par défaut.
image(fond[int(random(fond.length))],540,383);
Cette instruction affiche les images de la variable fond.
int(random(fond.length)) charge aléatoirement une des trois images préchargée.
Toutes les images ayant la même dimension 1086 px sur 766 px, elles doivent s’afficher au centre la position indiquée est x = 540 px et y = 383 px.
if (recording == true){
save(“generative_” + floor(random(1000000)) + “.png”);
}
Autre élément essentiel en programmation, les conditions.
Dans le cas présent la condition est la suivante : si la variable recording est vraie alors une image au format png est sauvegardée sur le disque dur.
Par défaut let recording = false;
function keyTyped(){} permet d’attribuer des actions à des touches du clavier
if (key == ‘0’){ recording = true; }
Appuyer sur la touche 0 commence l’enregistrement d’images
if (key == ‘1’){ recording = false; }
Appuyer sur la touche 1 stoppe l’enregistrement d’images
if (key == ‘2’){ noLoop(); }
Arrête la lecture en boucle de la fonction draw
if (key == ‘3’){ loop(); }
Relance la lecture de la function draw
Créer vos cartes postales
Quelques exemples antérieurs et pas forcément exemplaires :
— https://www.openprocessing.org/sketch/475530
— https://www.openprocessing.org/sketch/475523
— https://www.openprocessing.org/sketch/479166 (avec une légère variante du code)
— https://www.openprocessing.org/sketch/475518 (sans commentaire)
Attention respecter scrupuleusement les consignes
— Trouver des images.
— Préparer les images.
— Toutes les images doivent être des .png
— Les fonds et le décors doivent être à la bonne taille 1080 pixels x 766 pixels
— Les décors et motifs doivent être en png transparents
— nommer vos images en respectant les règles de nommage, si cela ne fonctionne pas à la fin c’est en général parce qu’il y a une erreur dans les nom de fichier (je rappelle 00 est la première).
—— images ciels : fond_00.png / fond_01.png / fond_02.png / taille 1080 X 766
—— images décors : decor_00.png /… / decor_08.png / taille 1080 X 766
—— images motifs : motif_00.png / … / motif_08.png / taille variable
Dans openprocessing :
— Supprimer les images existantes dans OpenProcessing
— Ajouter vos images à la place des images existantes.
— Générer vos cartes postales… adapter le code si nécessaire.
