/ p5.js / 10 / média : charger des typos
Les typos peuvent être chargées de différentes manières. Typos systèmes, typos en lignes & typos installées sur votre pc sont utilisables…
Typos systèmes
function setup() {
createCanvas(800, 600);
textFont("Arial");
textSize(102);
}
function draw() {
text("Hello world", 50, 120);
}
La commande text nécessite une “chaîne de caractères” / “string”, la position en x et en y.
Remarque : (x,y) correspondent à la ligne de base à gauche du texte.
Il est aussi possible d’intégrer le texte dans un “boîte”.
function setup() {
createCanvas(800, 600);
textFont("Arial");
textSize(60);
}
function draw() {
text("Il est aussi possible d'intégrer le texte dans un boîte.", 50, 50, 400, 400);
}
Dans ce cas là les 4e et 5e paramètres déterminent la taille du rectangle de la “boîte” et les coordonnées (x,y) sont en haut à gauche comme pour un rectangle…
Web fonts (Google fonts)
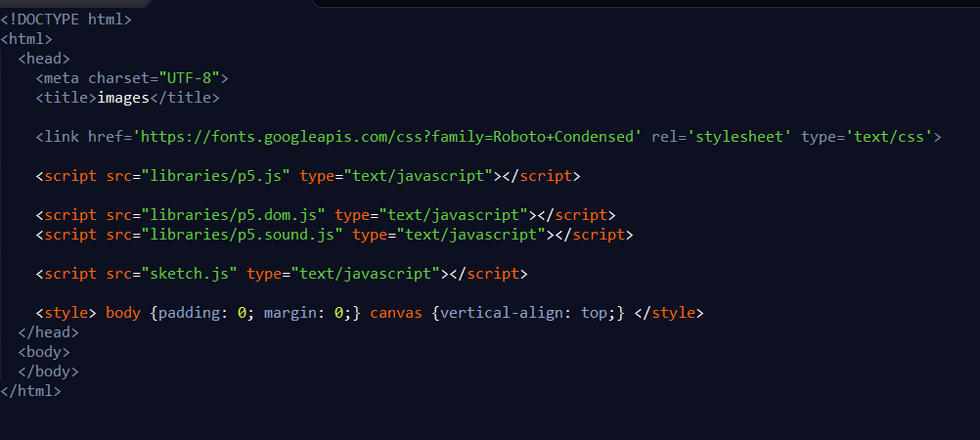
Ajouter le lien dans la page index.html du projet.
<link href='https://fonts.googleapis.com/css?family=Roboto+Condensed' rel='stylesheet' type='text/css'>
Ajouter le nom de la typo dans votre script (tel qu’il figure sur le site Google Fonts) : ‘Roboto Condensed’
function setup() {
createCanvas(800, 600);
textFont('Roboto Condensed');
textSize(60);
}
function draw() {
text("Il est aussi possible d'intégrer le texte dans un boîte.", 50, 50, 400, 400);
}
Typos locales
Pour les fonts installées en local la méthode est similaire au chargement d’images.
p5.js supporte les fonts ttf & les fonts otf
Copier le fichier de la typo utilisée dans le dossier de votre animation.
Créer une variable.
Dans la fonction preload charger le fichier de la typo.
var robotoCondensed;
function preload(){
robotoCondensed = loadFont('RobotoCondensed-Regular.ttf');
}
function setup() {
createCanvas(800, 600);
textFont(robotoCondensed);
textSize(60);
}
function draw() {
text("Il est aussi possible d'intégrer le texte dans un boîte.", 50, 50, 400, 400);
}