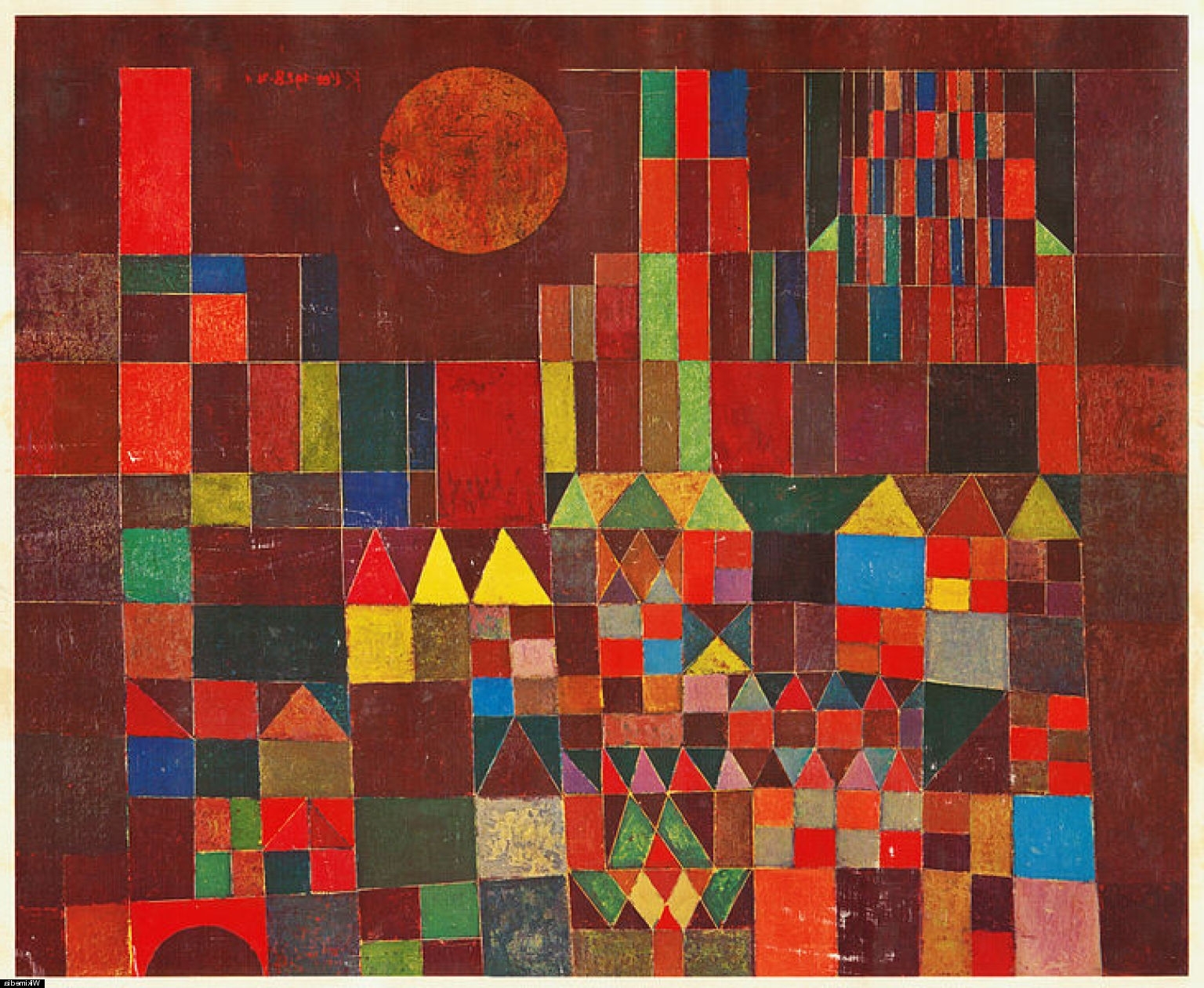
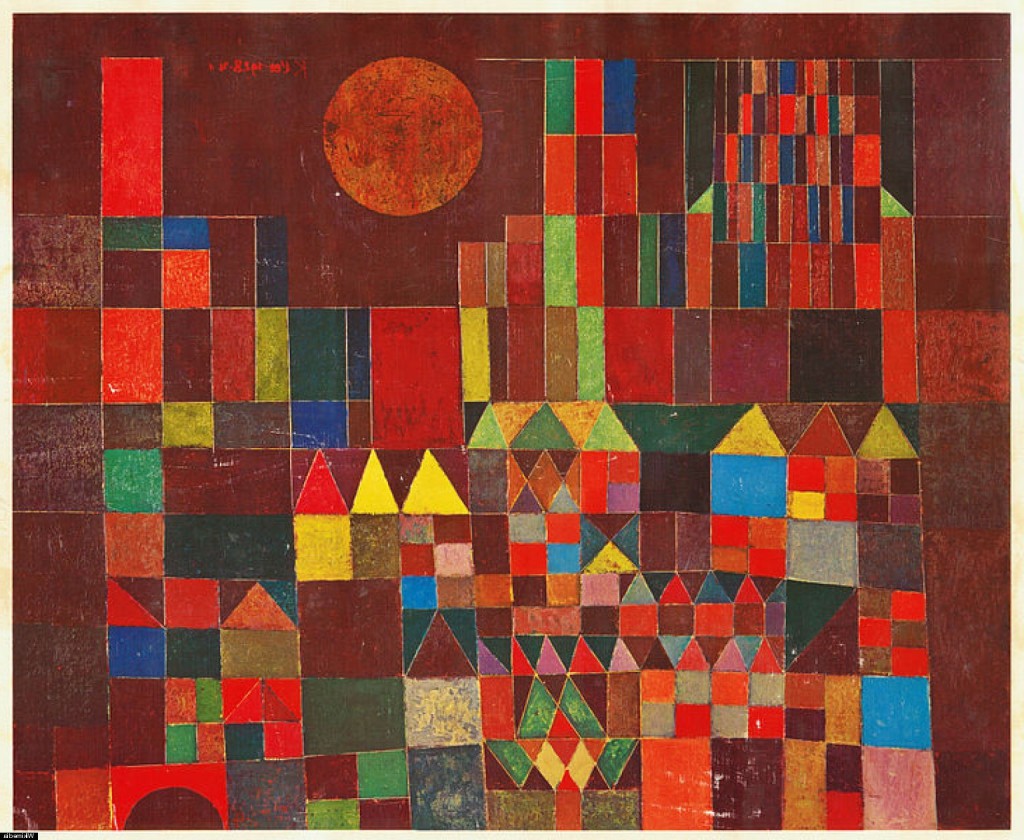
Sélectionnez une partie du tableau “Château et soleil” de Paul Klee et redessiner la en utilisant p5.js dans un sketch de 600 x 600 pixels.
Utilisez une partie intéressante/ambitieuse du tableau de Klee que vous “croperez” dans Gimp et chargerez dans p5.js.
Pour lire les couleurs utiliser Gimp.
Utiliser les fonctions suivantes pour les tracés: ligne (), triangle (), quad (), rect (), ellipse (), et arc ().
Utiliser les fonctions stroke(), fill(), et background() dans votre sketch.
Rendre un fichier zip qui contient uniquement les fichiers suivants :
_ Votre sketch p5.js , qui nommé “sketch.js”
_ La version recadrée de l’image de référence
_ Un fichier html, appelée index.html qui charge le fichier sketch.js
Base à utiliser pour l’exercice 1 pour sketch.js. Ajouter le nom de l’image placée dans le même dossier que le fichiers.
La ligne de code println(mouseX+ ” : ” +mouseY); permet d’afficher les coordonnées de la souris dans la console.
[attachments include="2035"]var img;
function preload() {
img = loadImage("nom_de_l_image");
}
function setup() {
createCanvas(600, 600);
image(img, 0, 0);
}
function draw() {
println(mouseX+ " : " +mouseY);
}