/ p5.js / 19 / seriously.js avec p5.js
Brancher la webcam & autoriser son partage…
Le tutoriel de Daniel Shiffman explique comment utiliser seriously.js avec p5.js : https://www.youtube.com/watch?v=jdKep6jo7b0
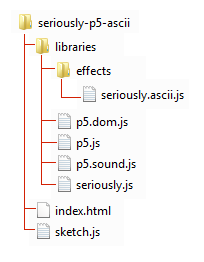
Organigramme des fichiers :

sketch.js
var video;
function setup() {
canvas = createCanvas(640, 480, WEBGL);
canvas.id('p5canvas');
video = createCapture(VIDEO);
video.size(640, 480);
video.id('p5video');
video.hide();
ascii();
}
function ascii(){
var seriously = new Seriously();
var src = seriously.source('#p5video');
var target = seriously.target('#p5canvas');
var ascii = seriously.effect('ascii');
ascii.source = src;
target.source = ascii;
var r = 236 / 255;
var g = 36 / 255;
var b = 94 / 255;
ascii.background = [r,g,b,1];
seriously.go();
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>08 seriously.js</title>
<script src="libraries/p5.js"></script>
<script src="libraries/p5.dom.js"></script>
<script src="libraries/p5.sound.js"></script>
<script src="libraries/seriously.js"></script>
<script src="libraries/effects/seriously.ascii.js"></script>
<script src="sketch.js" type="text/javascript"></script>
<style>
body {
background-color:rgb(236,36,94);
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
