// P_2_1_3_03
//
// Generative Gestaltung, ISBN: 978-3-87439-759-9
// First Edition, Hermann Schmidt, Mainz, 2009
// Hartmut Bohnacker, Benedikt Gross, Julia Laub, Claudius Lazzeroni
// Copyright 2009 Hartmut Bohnacker, Benedikt Gross, Julia Laub, Claudius Lazzeroni
//
// http://www.generative-gestaltung.de
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
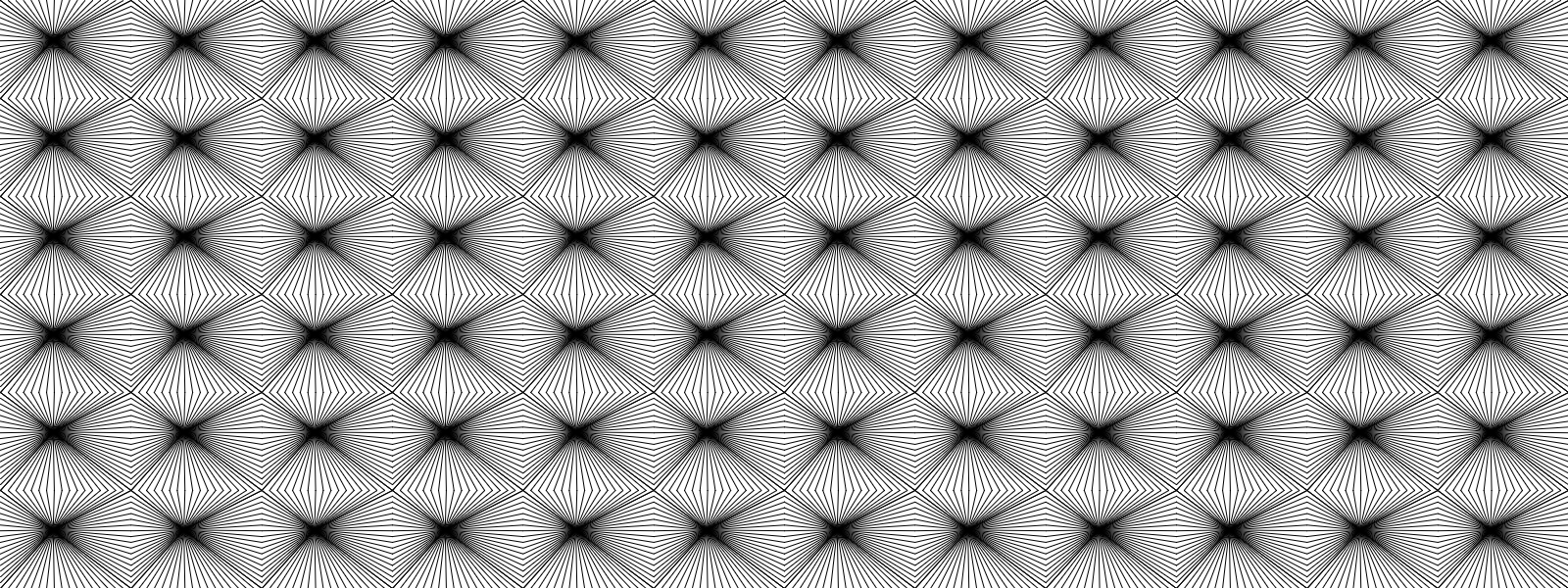
/**
* changing positions of stapled circles in a grid
*
* MOUSE
* position x : module detail
* position y : module parameter
*
* KEYS
* 1-3 : draw mode
* arrow left/right : number of tiles horizontally
* arrow up/down : number of tiles vertically
* s : save png
*/
var tileCountX = 6;
var tileCountY = 6;
var count = 0;
var drawMode = 1;
function setup() {
createCanvas(780, 780);
}
function draw() {
colorMode(HSB, 360, 100, 100);
rectMode(CENTER);
smooth();
//noStroke();
stroke(0);
noFill();
background(360);
count = mouseX/20 + 5;
var para = mouseY/height - 0.5;
for (var gridY=0; gridY<= tileCountY; gridY++) {
for (var gridX=0; gridX<= tileCountX; gridX++) {
var tileWidth = width / tileCountX;
var tileHeight = height / tileCountY;
var posX = tileWidth*gridX + tileWidth/2;
var posY = tileHeight*gridY + tileHeight/2;
push();
translate(posX, posY);
// switch between modules
switch (drawMode) {
case 1:
translate(-tileWidth/2, -tileHeight/2);
for(var i=0; i< count; i++) {
line(0, (para+0.5)*tileHeight, tileWidth, i*tileHeight/count);
line(0, i*tileHeight/count, tileWidth, tileHeight-(para+0.5)*tileHeight);
}
break;
case 2:
for(var i=0; i<=count; i++) {
line(para*tileWidth, para*tileHeight, tileWidth/2, (i/count-0.5)*tileHeight);
line(para*tileWidth, para*tileHeight, -tileWidth/2, (i/count-0.5)*tileHeight);
line(para*tileWidth, para*tileHeight, (i/count-0.5)*tileWidth, tileHeight/2);
line(para*tileWidth, para*tileHeight, (i/count-0.5)*tileWidth, -tileHeight/2);
}
break;
case 3:
for(var i=0; i<=count; i++) {
line(0, para*tileHeight, tileWidth/2, (i/count-0.5)*tileHeight);
line(0, para*tileHeight, -tileWidth/2, (i/count-0.5)*tileHeight);
line(0, para*tileHeight, (i/count-0.5)*tileWidth, tileHeight/2);
line(0, para*tileHeight, (i/count-0.5)*tileWidth, -tileHeight/2);
}
break;
}
pop();
}
}
}
function keyTyped(){
if (key == 's' || key == 'S') save("P_2_1_3_03.png");
if (key == '1') drawMode = 1;
if (key == '2') drawMode = 2;
if (key == '3') drawMode = 3;
}
function keyPressed(){
if (keyCode == DOWN_ARROW) tileCountY = max(tileCountY-1, 1);
if (keyCode == UP_ARROW) tileCountY += 1;
if (keyCode == LEFT_ARROW) tileCountX = max(tileCountX-1, 1);
if (keyCode == RIGHT_ARROW) tileCountX += 1;
}