/ p5.js / 6 / structures conditionnelles
Conditions
Les structures conditionnelles permettent d’enrichir les animations en créant des conditions d’exécutions du programme.
function setup() {
createCanvas(780, 200);
strokeWeight(4);
}
function draw() {
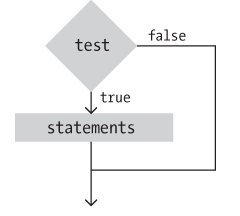
if (mouseIsPressed == true){
line(mouseX, mouseY, pmouseX, pmouseY);
}
}
function setup() {
createCanvas(780, 200);
strokeWeight(4);
}
function draw() {
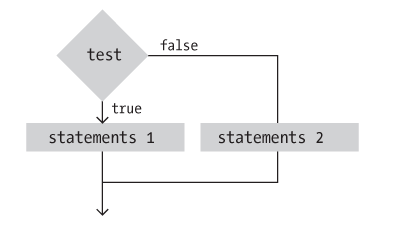
if (mouseX < 390){
stroke(255,0,0);
}else{
stroke(0)
}
ellipse(mouseX, mouseY, 30, 30);
}
Dans cet exemple si / if la souris se trouve en x à moins de 360 px alors le contour / stroke de l’ellipse est rouge (255,0,0);
Sinon / else le filet est noir (0).