/ p5.js / 5 / itérations intégrées
Une série d’exemples et d’exercices basés sur une grille de rangées et de colonnes pour générer des motifs en utilisant des variables et des boucles itératives.
Exemples 1
function setup() {
createCanvas(windowWidth, windowHeight);
noFill();
}
function draw() {
background(255);
for (x = 25; x < width-25; x += 50){
for (y = 25; y < height-25; y += 50){
line(x-5, y-5, x+5, y+5);
line(x+5, y-5, x-5, y+5);
}
}
}
Exercice 1 : Modifier les valeurs afin d’agrandir les croix, de les rapprocher et les éloigner.
Exemple 2 :
function setup() {
createCanvas(windowWidth, windowHeight);
noFill();
}
function draw() {
background(255);
for (x = 25; x<width-25; x += 50){
for (y = 25; y<height-25; y += 50){
ellipse (x, y, 15, 15);
}
}
}
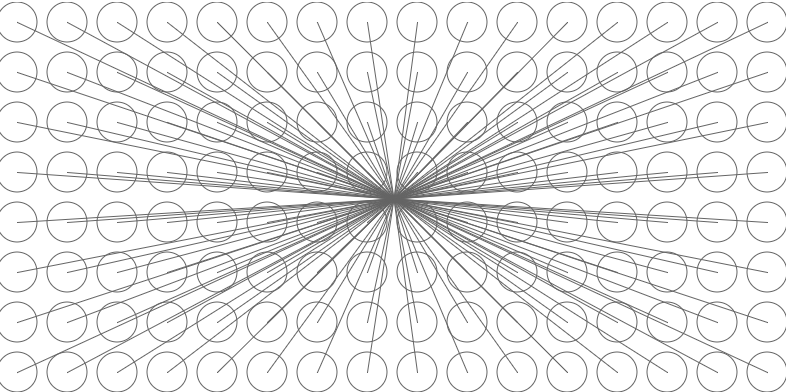
Exercice 2 : modifier les valeurs afin d’obtenir les motifs suivants
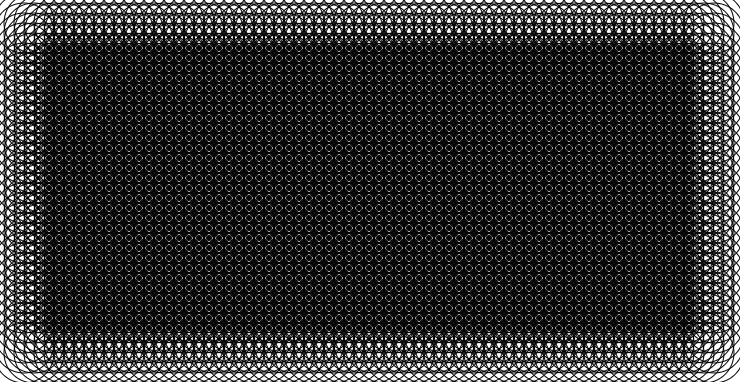
Exercice 3 : Modifier le code afin d’obtenir le résultat suivant.