/ p5.js / 1 / commencer à coder
Plusieurs solutions existent pour coder en p5.js
En ligne en utilisant l’éditeur https://alpha.editor.p5js.org/ ou celui du site openprocessing.org
Il possible d’utiliser Processing 4, à télécharger sur le site processing.
Enfin il est possible de coder avec des éditeurs de code comme SublimeText
Télécharger le dossier zipper p5.js Complete
_ Dupliquer le dossier afin de garder une copie et renommer cette copie.
_ Ajouter le dossier renommé aux Folders de Sublime text
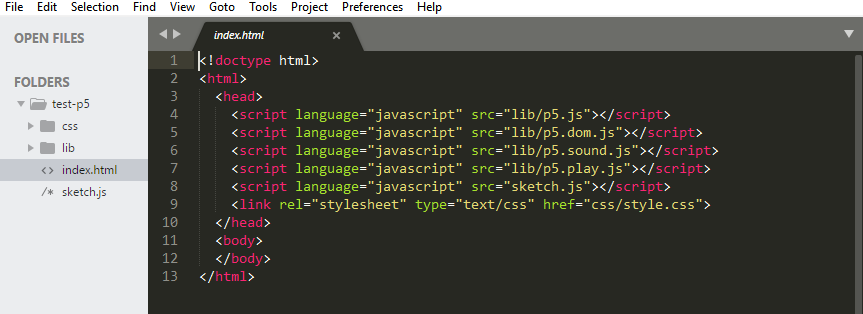
_ Ouvrir le fichier index.html

Ce fichier montre la structure de votre projet et le lien avec la librairie de p5.js et un autre fichier sketch.js, qui est celui dans lequel s’écrit le programme.
_ Ouvrir sketch.js. Le code contient 2 blocs qui forment la base de tous les programmes p5.js.
_ Ouvrir le fichier index.html avec un navigateur (de préférence Firefox, car pour les fichiers qui doivent charger des images Chrome ne fonctionne pas en local).
Le premier code ! (effacer le code existant et coller le code ci-dessous)
function setup() {
createCanvas(800, 600);
}
function draw() {
if (mouseIsPressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
_ Que raconte ce code ?
function setup ( ) { } : cette partie du code sera présente dans tous les codes p5.js. Le setup c’est la configuration de départ. Cette partie du code ne va s’exécuter qu’une seule fois contrairement à la function draw qui va s’exécuter en boucle. setup sert donc à lister les éléments qui sont nécessaires au départ, les invariants comme createCanvas (Attention, la capitale à Canvas est obligatoire, p5.js est sensible à la casse) qui va définir la taille de l’animation (800 pixels sur 600 pixels dans l’exemple).
function draw ( ) { } : tout ce qui se trouve est “dessiné” en boucle par le programme. Dans l’exemple :
– if (mouseIsPressed) si la souris est pressée (on obtient du jus de souris) le remplissage (fill) est noir (0)
– else : le remplissage est blanc fill(255);
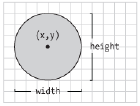
ellipse(mouseX, mouseY, 80, 80); la fonction ellipse dessine une ellipse (si si). Cette fonction dispose de 4 paramètres (x, y, width, height)

dans l’exemple x est égal à la position en x de la souris mouseX, y est égal à la position en y de la souris mouseY
width et height = à 80 et donc l’ellipse est un cercle !
À propos de la syntaxe :
– attention à la casse…
– ne pas oublier le ; à la fin des lignes… createCanvas(800, 600) ;
– ne pas oublier de fermer les { ouvertes }
En cas d’erreur un message s’affiche dans la console du navigateur. (CTRL+MAJ+J dans Chrome / CTRL+MAJ+K dans Firefox).
